Gradient (กราเดี้ยน) คือ การไล่ระดับสี เป็นการกำหนดสีอย่างต่ำ 2 สี และเกิดระยะเชื่อมระหว่างทั้งสองสีนั้นเป็นสีที่ผสมกัน จะผสมมากหรือน้อยขึ้นอยู่กับระยะห่างของสีที่กำหนด การ Gradient เป็นเทคนิกการลงสีที่มีมานานแล้ว ในยุคหนึ่งอาจจะดูเชยไปบ้าง แต่ในปัจจุบันมีการใช้สี Gradient มีการพัฒนาให้ดูดียิ่งขึ้น มีสไตล์การออกแบบที่หลากหลายทำให้งานสนุกมากขึ้น
มาดูกันครับว่าตอนนี้การ Gradient สีมีสไตล์แบบไหนบ้าง
1. Gradient Mesh – ปรับสีจากจุดและการดัดเส้น
2. Radial Ramp – แหล่งกำเนิดจุดสีเดียวกัน กระจายวงสีออก
3. Blurred – ทุกสีผสมกันแบบไม่ชัดเจน ไม่เห็นขอบเขตของสีชัดเจน
4. Landscape – ไล่สีเป็นระดับเดียวกัน เน้นใช้สีโทนร้อนและเย็นคู่กัน คล้ายๆกับเส้นแบ่งขอบฟ้า
5. Non-Regular Blending – ผสมสีแบบไม่มีแบบแผน
6. Blending – ไล่สีเป็นระดับขั้น คู่สีค่อนข้างคล้ายกัน
7. 3D Mapping – การไล่สีที่ทำให้เกิดมิติจนเหมือนวัตถุ 3D มีการไล่แสงและเงาอย่างเหมาะสม
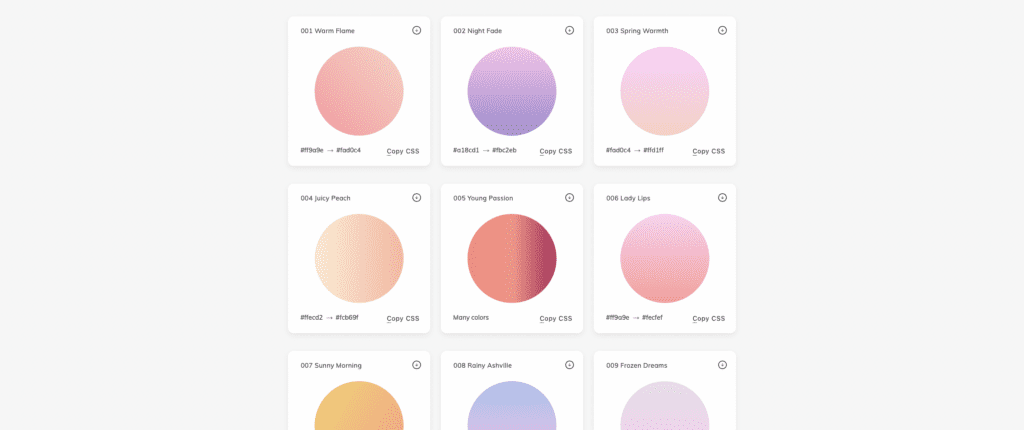
8. Duotone – ไล่สีสองสี
9. Tricolor – ผสมสี 3 สี เหมือนการแต้มจุดสี
10. Retro Style – ไล่ระดับสีเดียวกัน โทนสีมีความยุคเก่า ฉูดฉาด
11. Multi-Color – ผสมสีหลายสี ไม่จำกัดทิศทาง
12. Silhouette – การไล่ระดับสีจนเกิดแสงเงาอย่างชัดเจน เกิดเป็นรูปร่างบางอย่างที่มีมิติมากขึ้นกว่าแบบ 3D Mapping

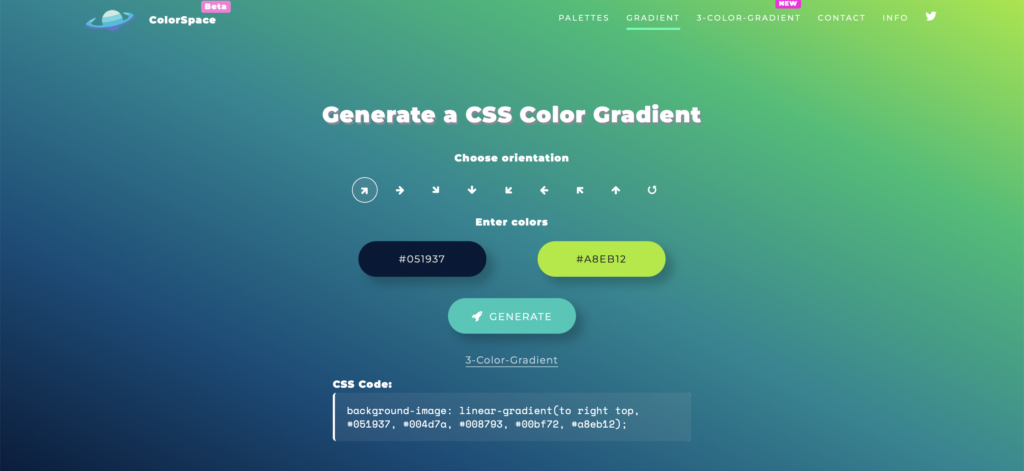
การสร้างสีแบบ Gradient ในโปรแกรม Adobe Illustrator (Ai)
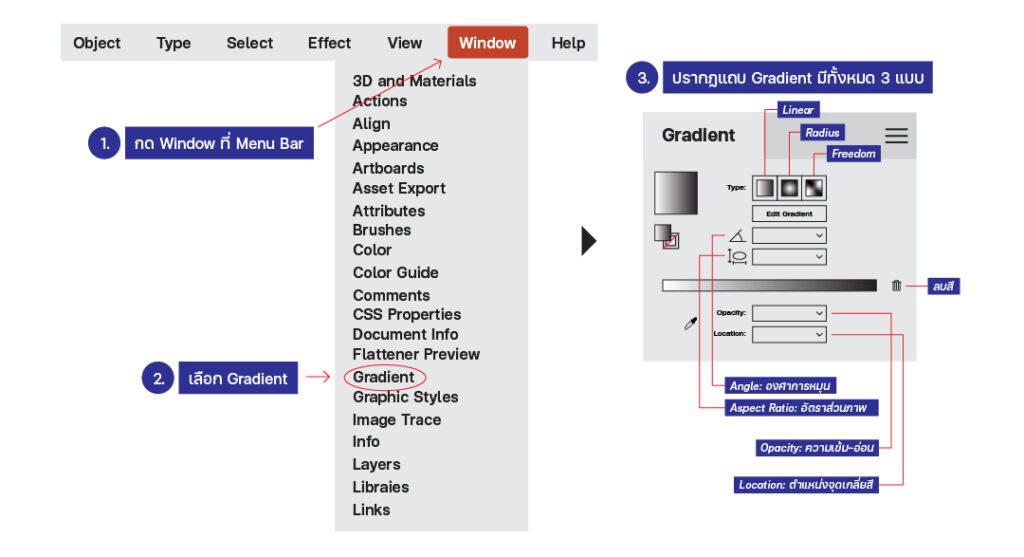
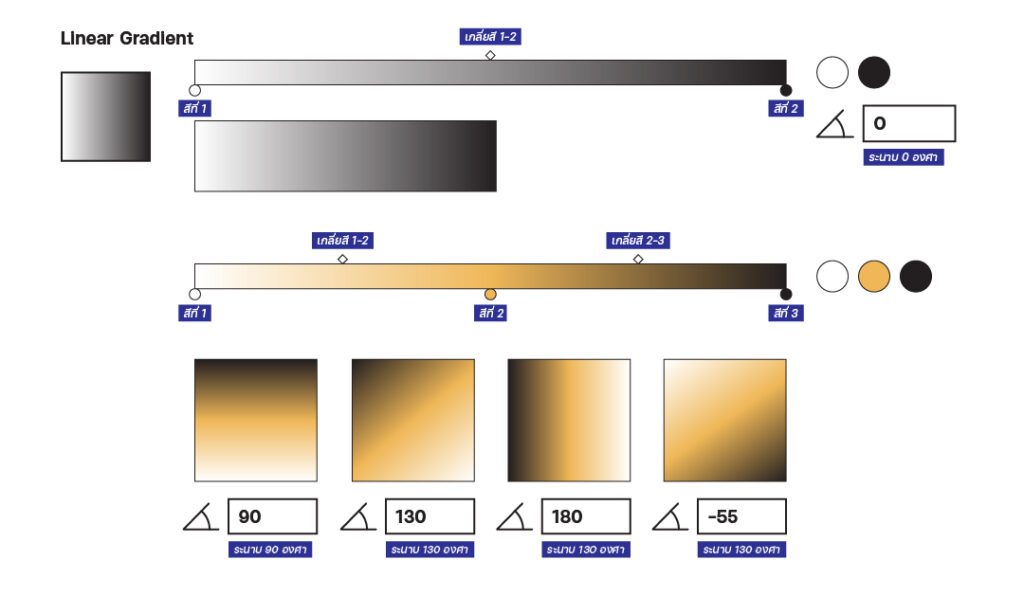
Gradient (เกรเดี้ยน) คือ การไล่สีตั้งแต่ 2 สีขึ้นไป เป็นการสร้างลูกเล่นและสร้างมิติให้กับงานมากขึ้น สร้างได้โดยการการ Window > Gradient จะเห็นว่าสามารถสร้างได้ 3 แบบ


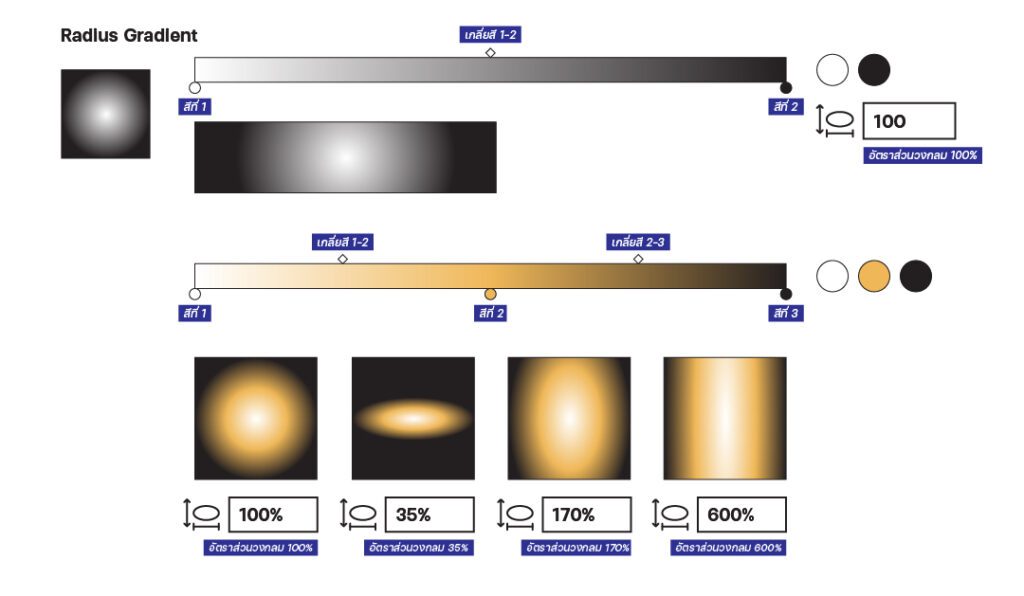
2. Radial Gradient ไล่สีจากจุดศูนย์กลาง
ส่วนมากใช้เป็นตัวช่วยเสริมลูกเล่นในการตกแต่ง มักใช้ 2-3 สีเท่านั้น



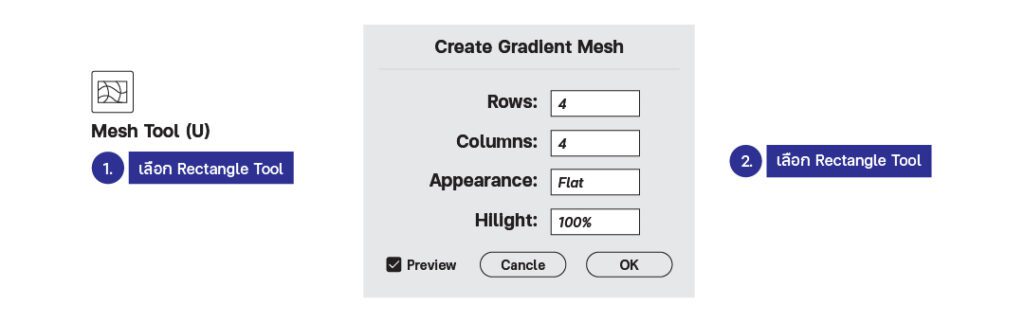
วีธีสร้างสีแบบ Fluoresent โดย Gradient Mesh




5. ดับเบิ้ลคลิกที่จุดสีเพื่อปรับความเข้มหรืออ่อนของจุดสีนั้น ๆ
6. ใช้เมาส์ขาวคลิกที่จุดนั้น ๆ เพื่อดัดองศาความโค้งของเส้น ทำให้สีนั้น ๆ เปลี่ยนทิศทางการกระจายไปด้วย